Zusstand&#s 소스 코드의 Object.sign() 사용법.
이 글에서는 Zustand의 소스 코드에서 Object.ass()가 어떻게 사용되는지 이해할 것입니다.

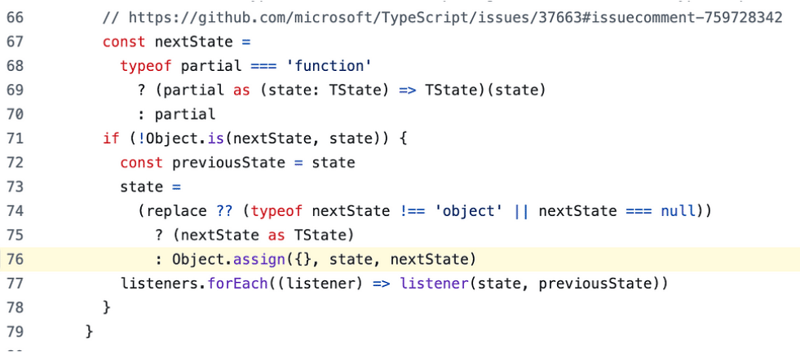
위의 코드 조각은 Vanilla.ts에서 가져온 것입니다. 상태를 설정하면 상태 개체를 업데이트하는 데 Object.Assign이 사용됩니다.
먼저 Object.할당의 기본 사항을 이해해 보겠습니다.
객체.할당()
Object.sign() 정적 메서드는 하나 이상의 소스 객체에서 열거 가능한 모든 자체 속성을 대상 객체로 복사합니다. 수정된 대상 객체를 반환합니다.
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
대상 객체의 b 값이 소스 객체의 b 값으로 대체됩니다.
정말 간단하죠? 이제 몇 가지 실험을 실행하고 Zusstand의 setState가 Object.sign() 메소드를 활용하는 방법을 이해해 보겠습니다.
Zustand 소스 코드의 Object.sign():
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
위 코드 조각에는 중첩된 삼항 연산자가 있습니다. 교체가 null이 아니면 상태가 교체되거나 nextState가 객체가 아닌 경우 nextState를 있는 그대로 반환하지만 우리가 관심 있는 것은 Object.sign({}, state, newState).
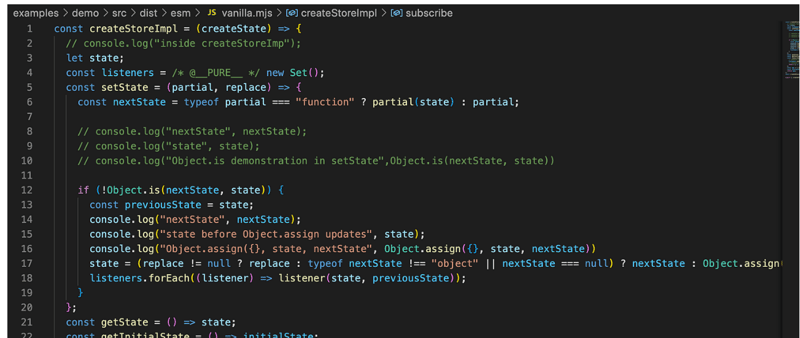
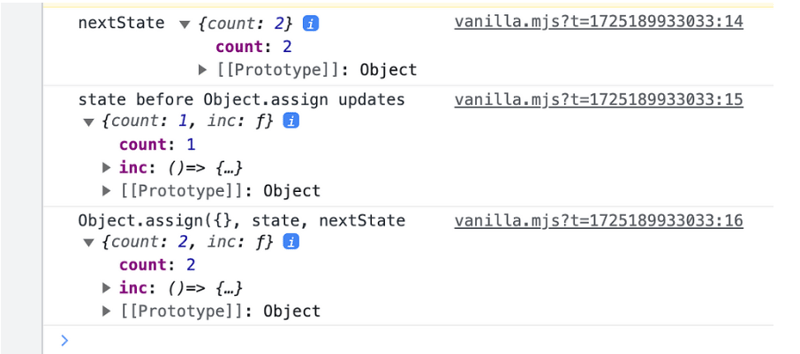
입니다.먼저 상태를 업데이트할 때 상태와 nextState에 무엇이 있는지 로그하고 살펴보겠습니다. 내가 선택한 예는 Zustand 소스 코드의 데모 예에서 나온 것입니다. 콘솔 명령문을 삽입하고 이러한 실험을 실행할 수 있도록 코드를 약간 수정했습니다.


이 간단한 예에서 카운트가 증가하면 Object.sign을 사용하여 상태 객체를 업데이트하게 됩니다.
다음번에는 JSON 객체에 대한 일부 업데이트를 수행하려고 할 때 Object.sign을 사용하세요.
회사 소개:
Think Throo에서는 오픈 소스 프로젝트에서 영감을 받은 모범 사례를 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배 높이고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
귀사의 비즈니스를 위한 맞춤형 웹 시스템을 구축하고 싶으십니까? [email protected]으로 문의하세요
저자 정보:
안녕하세요, 저는 램입니다. 저는 열정적인 소프트웨어 엔지니어/OSS Tinkerer입니다.
내 웹사이트를 확인하세요: https://www.ramunarasinga.com/
참고자료:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/할당
-
 웹 성능 향상: 프런트엔드 개발자를 위한 가이드안녕하세요 여러분! 마지막으로 블로그를 쓴 지 꽤 시간이 지났는데, 솔직히 말해서 좀 슬프네요. 현실은 배울 것이 너무 많고 때로는 모든 것을 자세히 살펴보기에는 시간이 충분하지 않은 것처럼 느껴집니다. 그런데 내가 누구를 농담하는 걸까요? 사실 요즘 많이 미루고 있어...프로그램 작성 2024-11-08에 게시됨
웹 성능 향상: 프런트엔드 개발자를 위한 가이드안녕하세요 여러분! 마지막으로 블로그를 쓴 지 꽤 시간이 지났는데, 솔직히 말해서 좀 슬프네요. 현실은 배울 것이 너무 많고 때로는 모든 것을 자세히 살펴보기에는 시간이 충분하지 않은 것처럼 느껴집니다. 그런데 내가 누구를 농담하는 걸까요? 사실 요즘 많이 미루고 있어...프로그램 작성 2024-11-08에 게시됨 -
 고급 암호화 기술로 데이터 보호를 강화하는 방법은 무엇입니까?대칭 키 암호화: FernetPython은 안전하고 모범적인 암호화 체계인 Fernet을 제공하는 강력한 암호화 라이브러리를 보유하고 있습니다. Fernet은 AES CBC 암호화, HMAC 서명, 버전 및 타임스탬프 정보를 사용하여 데이터를 보호합니다. Fernet....프로그램 작성 2024-11-08에 게시됨
고급 암호화 기술로 데이터 보호를 강화하는 방법은 무엇입니까?대칭 키 암호화: FernetPython은 안전하고 모범적인 암호화 체계인 Fernet을 제공하는 강력한 암호화 라이브러리를 보유하고 있습니다. Fernet은 AES CBC 암호화, HMAC 서명, 버전 및 타임스탬프 정보를 사용하여 데이터를 보호합니다. Fernet....프로그램 작성 2024-11-08에 게시됨 -
 로컬호스트란 무엇입니까? 개발자로서 Localhost 사용개발자가 웹 사이트를 온라인에 게시하기 전에 테스트할 때 어떤 일이 일어나는지 궁금한 적이 있습니까? 아니면 네트워크 관리자가 시스템이 올바르게 작동하는지 확인하는 방법은 무엇입니까? 그 대답은 localhost라는 강력하지만 종종 오해되는 개념에 있습니다. local...프로그램 작성 2024-11-08에 게시됨
로컬호스트란 무엇입니까? 개발자로서 Localhost 사용개발자가 웹 사이트를 온라인에 게시하기 전에 테스트할 때 어떤 일이 일어나는지 궁금한 적이 있습니까? 아니면 네트워크 관리자가 시스템이 올바르게 작동하는지 확인하는 방법은 무엇입니까? 그 대답은 localhost라는 강력하지만 종종 오해되는 개념에 있습니다. local...프로그램 작성 2024-11-08에 게시됨 -
 Debian과 Ubuntu Docker 컨테이너 간에 Stdout 버퍼링이 다른 이유는 무엇입니까?Docker 컨테이너의 Stdout 버퍼링: Debian과 Ubuntu의 사례Docker 컨테이너에서 코드를 실행할 때 stdout 버퍼링은 다음에서 발생할 수 있습니다. 어떤 경우에는 그렇지 않지만 다른 경우에는 그렇지 않습니다. 이 문제는 stdout이 io.Mul...프로그램 작성 2024-11-08에 게시됨
Debian과 Ubuntu Docker 컨테이너 간에 Stdout 버퍼링이 다른 이유는 무엇입니까?Docker 컨테이너의 Stdout 버퍼링: Debian과 Ubuntu의 사례Docker 컨테이너에서 코드를 실행할 때 stdout 버퍼링은 다음에서 발생할 수 있습니다. 어떤 경우에는 그렇지 않지만 다른 경우에는 그렇지 않습니다. 이 문제는 stdout이 io.Mul...프로그램 작성 2024-11-08에 게시됨 -
 단일 FastAPI 엔드포인트에서 양식과 JSON 데이터를 모두 처리하는 방법은 무엇입니까?양식 또는 JSON 본문을 수용할 수 있는 FastAPI 엔드포인트를 생성하는 방법은 무엇입니까?FastAPI에서는 양식 또는 JSON 본문을 수용할 수 있는 엔드포인트를 생성할 수 있습니다 다른 방법을 사용합니다. 다음은 몇 가지 옵션입니다.옵션 1: 종속성 함수 사...프로그램 작성 2024-11-08에 게시됨
단일 FastAPI 엔드포인트에서 양식과 JSON 데이터를 모두 처리하는 방법은 무엇입니까?양식 또는 JSON 본문을 수용할 수 있는 FastAPI 엔드포인트를 생성하는 방법은 무엇입니까?FastAPI에서는 양식 또는 JSON 본문을 수용할 수 있는 엔드포인트를 생성할 수 있습니다 다른 방법을 사용합니다. 다음은 몇 가지 옵션입니다.옵션 1: 종속성 함수 사...프로그램 작성 2024-11-08에 게시됨 -
 중복된 값을 피하면서 Golang에서 여러 지도를 병합하는 방법은 무엇입니까?Golang에서 지도 병합문제:여러 지도를 병합하여 지도 전체에서 동일한 키와 연결된 값을 유지합니다. 초기 접근 방식:제공된 코드는 각 맵을 반복하고 일치하는 키를 기반으로 결과 맵에 값을 추가하여 맵을 병합하려고 시도합니다. 그러나 이 접근 방식은 결과 맵 내의 중...프로그램 작성 2024-11-08에 게시됨
중복된 값을 피하면서 Golang에서 여러 지도를 병합하는 방법은 무엇입니까?Golang에서 지도 병합문제:여러 지도를 병합하여 지도 전체에서 동일한 키와 연결된 값을 유지합니다. 초기 접근 방식:제공된 코드는 각 맵을 반복하고 일치하는 키를 기반으로 결과 맵에 값을 추가하여 맵을 병합하려고 시도합니다. 그러나 이 접근 방식은 결과 맵 내의 중...프로그램 작성 2024-11-08에 게시됨 -
 ZingGrid를 Supabase에 연결: 몇 분 만에 백엔드 추가Zing 블로그에 있는 내 기사의 교차 게시물입니다. Supabase는 오픈소스 Firebase 대안입니다. 제공되는 서비스는 다양하지만 이 기사의 목적에 따라 이것이 그리드의 간단한 백엔드 역할을 할 수 있는 방법에 대해 자세히 알아볼 것입니다. 초기 ...프로그램 작성 2024-11-08에 게시됨
ZingGrid를 Supabase에 연결: 몇 분 만에 백엔드 추가Zing 블로그에 있는 내 기사의 교차 게시물입니다. Supabase는 오픈소스 Firebase 대안입니다. 제공되는 서비스는 다양하지만 이 기사의 목적에 따라 이것이 그리드의 간단한 백엔드 역할을 할 수 있는 방법에 대해 자세히 알아볼 것입니다. 초기 ...프로그램 작성 2024-11-08에 게시됨 -
 가로 행에 겹치는 Flex 항목을 만드는 방법은 무엇입니까?겹치는 Flex 항목 만들기사용 가능한 너비를 초과할 수 있는 Flex 항목의 가로 행을 만들 때 겹치는 것이 바람직한 경우가 많습니다. . 기본적으로 Flexbox는 컨테이너에 맞게 항목을 축소합니다.Flexbox 접근 방식겹침을 달성하려면 다음 접근 방식을 활용할 ...프로그램 작성 2024-11-08에 게시됨
가로 행에 겹치는 Flex 항목을 만드는 방법은 무엇입니까?겹치는 Flex 항목 만들기사용 가능한 너비를 초과할 수 있는 Flex 항목의 가로 행을 만들 때 겹치는 것이 바람직한 경우가 많습니다. . 기본적으로 Flexbox는 컨테이너에 맞게 항목을 축소합니다.Flexbox 접근 방식겹침을 달성하려면 다음 접근 방식을 활용할 ...프로그램 작성 2024-11-08에 게시됨 -
 초보자를 위한 Vue.js VueJs 파트 양식 및 이벤트 리스너양식에 Vue.js를 사용하는 이유는 무엇입니까? 양식 작성 시 Vue.js의 장점: 간단한 데이터 바인딩: Vue.js는 v-model을 사용하여 양식 입력과 구성 요소 데이터 간에 데이터를 바인딩하여 동기화를 쉽게 만듭니다. 반응성: ...프로그램 작성 2024-11-08에 게시됨
초보자를 위한 Vue.js VueJs 파트 양식 및 이벤트 리스너양식에 Vue.js를 사용하는 이유는 무엇입니까? 양식 작성 시 Vue.js의 장점: 간단한 데이터 바인딩: Vue.js는 v-model을 사용하여 양식 입력과 구성 요소 데이터 간에 데이터를 바인딩하여 동기화를 쉽게 만듭니다. 반응성: ...프로그램 작성 2024-11-08에 게시됨 -
 컨텍스트 API와 ReduxReact 생태계에서 Context API와 Redux는 모두 상태 관리에 널리 사용되는 도구이지만 서로 다른 목적을 제공하고 뚜렷한 이점을 제공합니다. React에 내장된 Context API는 모든 레벨에서 props를 수동으로 전달하지 않고도 컴포넌트 트리 전체에...프로그램 작성 2024-11-08에 게시됨
컨텍스트 API와 ReduxReact 생태계에서 Context API와 Redux는 모두 상태 관리에 널리 사용되는 도구이지만 서로 다른 목적을 제공하고 뚜렷한 이점을 제공합니다. React에 내장된 Context API는 모든 레벨에서 props를 수동으로 전달하지 않고도 컴포넌트 트리 전체에...프로그램 작성 2024-11-08에 게시됨 -
 임시 컨테이너를 사용하여 범위 파이프라인을 어떻게 만들 수 있나요?임시 컨테이너를 사용하여 범위 파이프라인 구현임시 컨테이너 내의 값을 처리하는 범위 파이프라인을 생성하려면 views::cache1 연산자를 통합하는 것이 필수적입니다. 이 연산자는 변환 결과를 캐시하여 후속 작업에 사용할 수 있도록 합니다.타사 함수 f가 T 유형의 ...프로그램 작성 2024-11-08에 게시됨
임시 컨테이너를 사용하여 범위 파이프라인을 어떻게 만들 수 있나요?임시 컨테이너를 사용하여 범위 파이프라인 구현임시 컨테이너 내의 값을 처리하는 범위 파이프라인을 생성하려면 views::cache1 연산자를 통합하는 것이 필수적입니다. 이 연산자는 변환 결과를 캐시하여 후속 작업에 사용할 수 있도록 합니다.타사 함수 f가 T 유형의 ...프로그램 작성 2024-11-08에 게시됨 -
 Python을 사용하여 Github 리포지토리 데이터를 검색하는 방법귀하의 조직에 Github 저장소가 너무 많아서 보고, 대시보드 또는 감사 목적으로 각 저장소의 내용을 요약하고 기록하는 쉬운 방법이 필요합니까? Github API를 사용하여 바로 그 작업을 수행하는 빠른 스크립트는 다음과 같습니다. 기능: get_r...프로그램 작성 2024-11-08에 게시됨
Python을 사용하여 Github 리포지토리 데이터를 검색하는 방법귀하의 조직에 Github 저장소가 너무 많아서 보고, 대시보드 또는 감사 목적으로 각 저장소의 내용을 요약하고 기록하는 쉬운 방법이 필요합니까? Github API를 사용하여 바로 그 작업을 수행하는 빠른 스크립트는 다음과 같습니다. 기능: get_r...프로그램 작성 2024-11-08에 게시됨 -
 useState를 사용한 상태 업데이트 방법React는 동적 및 대화형 사용자 인터페이스를 개발하는 데 가장 널리 사용되는 JavaScript 라이브러리 중 하나입니다. 애플리케이션을 개발할 때 상태 관리는 성능 및 사용자 경험 측면에서 매우 중요합니다. 이러한 맥락에서 useState 후크는 구성 요소의 상태...프로그램 작성 2024-11-08에 게시됨
useState를 사용한 상태 업데이트 방법React는 동적 및 대화형 사용자 인터페이스를 개발하는 데 가장 널리 사용되는 JavaScript 라이브러리 중 하나입니다. 애플리케이션을 개발할 때 상태 관리는 성능 및 사용자 경험 측면에서 매우 중요합니다. 이러한 맥락에서 useState 후크는 구성 요소의 상태...프로그램 작성 2024-11-08에 게시됨 -
 libcurl의 가용성을 고려할 때 PHP에서 \'allow_url_fopen\'을 활성화하는 것이 적절한 때는 언제입니까?PHP에서 'allow_url_fopen' 허용: 균형 조정개발자들은 PHP에서 'allow_url_fopen' 활성화를 자주 요청합니다. 이 기사에서는 현재 업계 표준을 검토하고 특히 libcurl을 사용할 수 있는 경우 이 기능을 허용하...프로그램 작성 2024-11-08에 게시됨
libcurl의 가용성을 고려할 때 PHP에서 \'allow_url_fopen\'을 활성화하는 것이 적절한 때는 언제입니까?PHP에서 'allow_url_fopen' 허용: 균형 조정개발자들은 PHP에서 'allow_url_fopen' 활성화를 자주 요청합니다. 이 기사에서는 현재 업계 표준을 검토하고 특히 libcurl을 사용할 수 있는 경우 이 기능을 허용하...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























